
Meta tags are HTML elements that are present in the code but are not visible to the visitors. These tags play an important role in the identification and organization of your webpage and how these pages are displayed in the SERP.
Meta tags also instruct browsers and search engines how to behave on your page and tell them to display the contents of the web page according to your desire. If correctly used, these tags have a significant impact on your SEO campaigns.
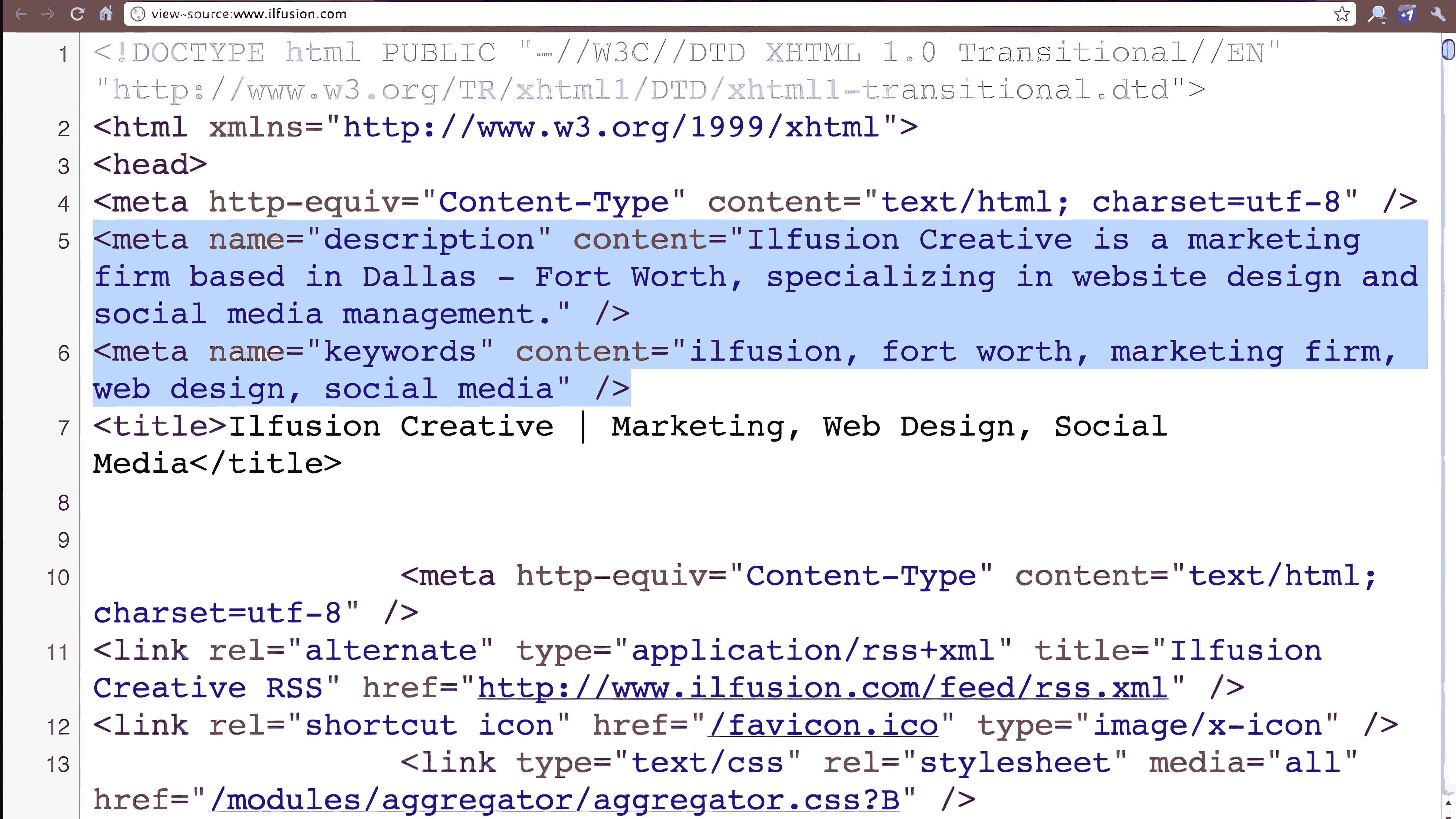
The information these meta tags provide can directly influence your ranking, user experience and consequently your site growth. They are directly added to the header of the document in the HTML code. Here’s an example:
 In today’s blog post, we have discussed
In today’s blog post, we have discussed meta tags in detail. We have explained 10 major meta tags that can help you in a successful SEO campaign. We have also listed some meta tags that should be avoided. Moreover, our blog also explains how Google uses these meta tags and the best practices for using them. Let’s begin our journey through these meta tags.
The title tag is a highly important one that appears as a headline in SERPs, social media and browsers. Meta title informs the search engines of the topic of your page, which helps them not only rank your page but also fetch them and display them in the SERP when a user requires it.

The title tag, although not a real meta tags, is an important anchor and primary information that lets the user decide whether to click on the link or not. That is why it is important to use precise and clear titles on your web pages.
The syntax of the title tag looks like this:
<title>Here goes the title</title>
There are some tips that can help you write an optimized meta title:
There are four common mistakes and issues that can be seen in the meta title. These issues are as follows:
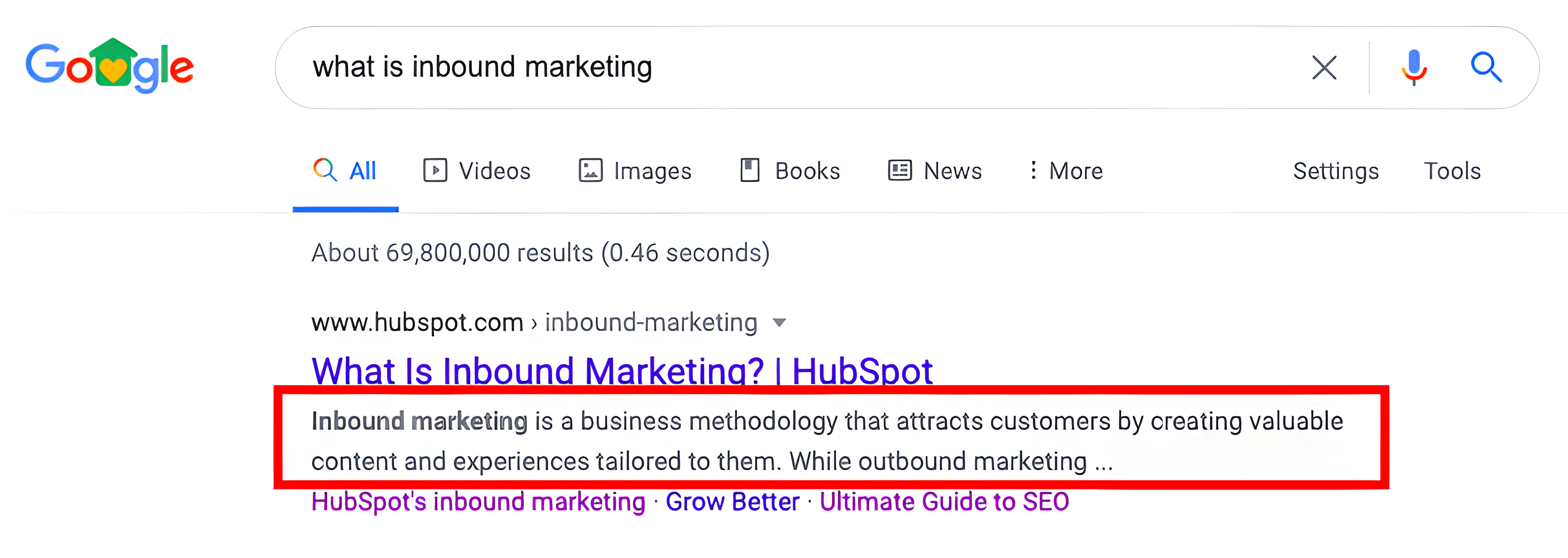
Meta descriptions, like meta titles, are also shown in the SERP, which gives the user an overview of your content or web page. It is also a highly important meta tags that will tell the user and the search engine what your page is about. Its syntax is:
<meta name= “description” content=” Place the meta description text here.”>
A good meta description summarizes your content, which is shown under the meta title in the SERPs. If not, then search engines like Google may generate their own meta description for your page, which will be shown in the SERP.

There are a few factors that you should keep in mind while creating the meta description of your web page. These factors include the following:
Some common issues in meta description tags are as follows:
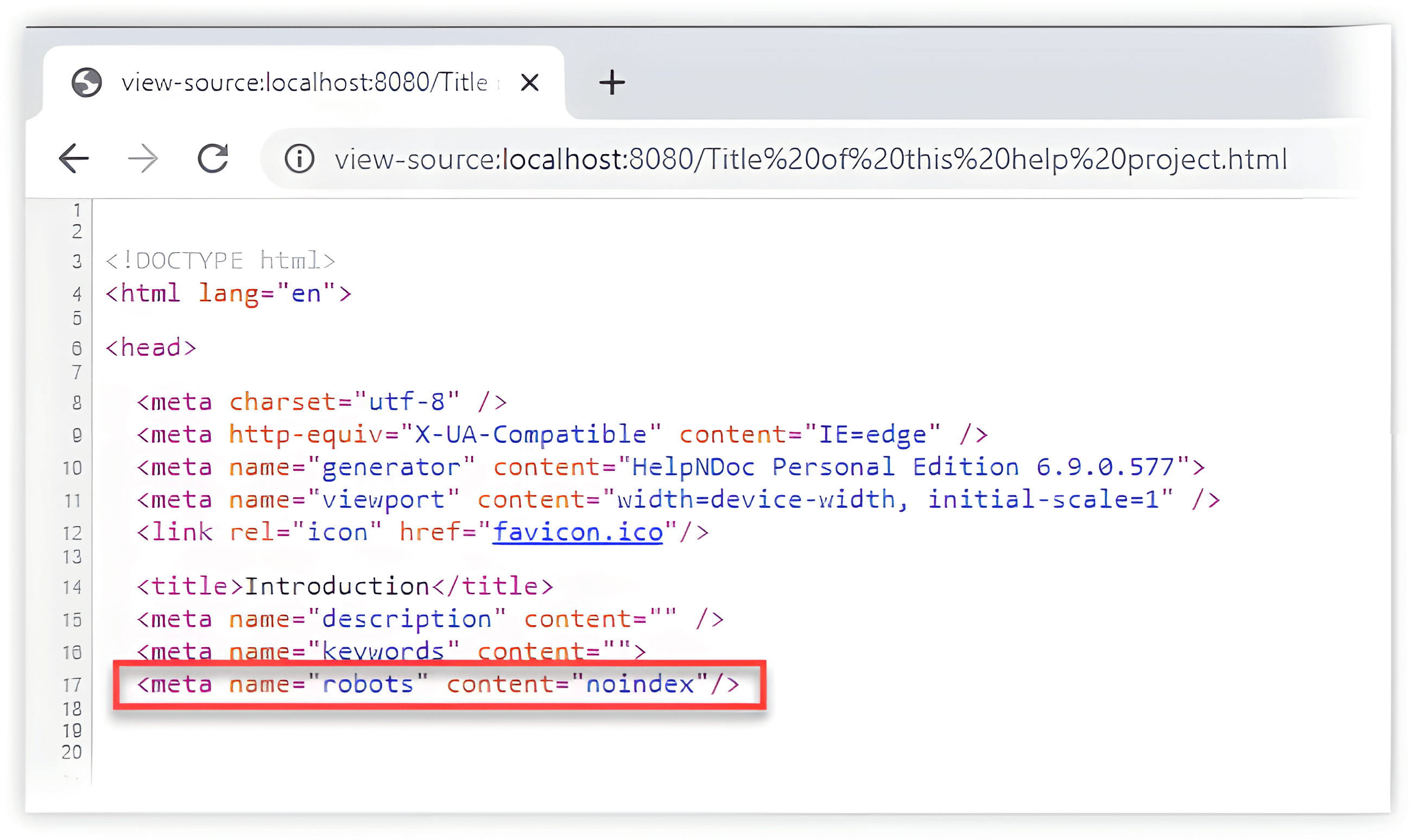
Meta robots tag includes specific instructions for the search engine, telling it which link to follow, index, etc. This tag mostly tackles duplicate content on the website by keeping it from being indexed. You can add different values in this tag, such as:
index: That tells the bots to index a specific page.
noindex: That instructs the bots to not index the page.
follow: That tells the bots to crawl a specific page.
nofollow: That tells the bots not to crawl the page.

You can also use more than one value in your robots.txt file, such as noindex and follow, which tells the bots not to index a specific page but follow the links in it.
Its syntax looks like this:
<meta name=”robots” content="index, follow">
Here are some best practices that can help you keep your meta robots tag optimized:
Common meta robots tag issues are as follows:
If you have two or more URLs on the same topic or similar content, canonical link tags are used to inform the search engine of which URL is the main and which to follow. Its syntax is as follows:
<link rel="canonical" href="https://www.example.com" />
If you have more than one page that serves the same purpose, Google may not know which page to follow and display in the SERPs against the relevant keywords. It may display the wrong page, which will prove to be counterproductive. That is why it is important to use canonical link tags on your website.
You can keep the tags optimized by using them for:
URLs.URLs.Be careful if you are using canonical tags for pages that are not completely similar; otherwise, the search engine may completely ignore the tags. This will hamper your SEO campaigns and may display the wrong URL in the search engine results pages against a relevant query.
These are Open Graph tags that allow you to decide how your page is going to look when shared on a social media platform. This was first introduced by Facebook and was followed by Twitter (now X).
Although it does not affect SEO so much, using these tags to modify how your pages look on a social media platform may increase your click-through rate.
Below are some main Open Graph tags with their syntaxes:
This will control the title that you want to display when the page is linked. Its syntax is:
<meta property=” og:title” content=” Your Title Here”/>
It displays the URL that you want to link. It looks like this:
<meta property="og:URL" content="https://www.example.com/"/>
This will show the description of your page. Its syntax is:
<meta property="og:description" content="Your Description Here."/>
In this tag, you can add the URL of the image you are using. Its syntax is:
<meta property="og:image" content="https://www.example.com/sample.jpg"/>
The view report Meta tags is used to tell the browser how to adjust page scaling and dimensions when it is opened on different devices. The screen sizes of different devices can be different, and this tag will help the browser to keep the page in optimal viewing condition. Its syntax is as follows:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This tag tells the browser to use the device width and keep the initial scale 1:1. The user can adjust the view according to their preferences.

You can optimize this tag by following these tips:
user-scalable=no.HTML and CSS responsive as well.Meta charset tag is used to specify the character encoding for HTML. It is an HTML element that supports a majority of characters from all different languages, including symbols and alphabets. This makes sure that all the characters on your web page are displayed correctly. Its syntax differs based on your HTML version. For example:
If you are using HTML5 or above:
<meta charset=” character set”>
If you are using HTML4 or below:
<meta http-equiv="Content-Type" content="text/HTML;charset=UTF-8">
If you are not sure about your HTML version, you can check the source code for <!doctype HTML>. If you can see it in the code, it means you are using HTML5 or above.
Although there are hundreds of character sets that you can use, these two are the most common ones:
You can use the following tips for the best use of the Meta Charset tag:
HTML versionThis tag is used to instruct the browser to redirect the website visitor to a different specified page after a specific time period. This tag is important in SEO in a unique way as you should not use this tag at all since:
URL due to parsing.However, this is what its syntax looks like:
<meta http-equiv="refresh" content="5;URL="https://example.com/">
It is best not to use this tag as it will frustrate the user, and many web browsers don’t support it. You can use a 301 redirect instead of this tag.
Schema markup is a technique that is used to organize your content on a specific web page to help search engine bots and your visitors browse through your content. This technique is really helpful for several reasons, such as:
Here are some tips to keep your schema markup optimized:
The keyword meta tags provides the search engine with a list of the relevant keywords against your web page. However, due to the use of this tag in malpractices, Google announced in 2009 that it would no longer use this meta tags in ranking. Followed by Google in 2011, Bing announced that it uses this tag to mark spammy content. It also stopped using this tag in 2014.
This means that using this tag is no longer beneficial and may work against you in the two biggest search engines in the world.
There are some meta tags that are unnecessary and a waste of space. However, they will not harm your website in any way. In the best practices, it is always preferred to avoid using these tags. They include the following:
Author/web author: This includes the author’s name on the page.
Revisit after: This tells the bots to revisit the page after a particular time. No major search engine follows this tag.
Rating: This tag denotes the content’s maturity rating.
Date: The date tag tells the date when the page was made.
Expiration: This tag tells when the page will expire.
Abstract: This tag is used to add the abstract of content, especially educational.
Distribution: This is used to control the access to an online document.
Generator: This contains the information of the program that created the page.
Cache-Control: This controls how and when a page is cached in the browser.
Resource Type: This contains the web page’s type of resource.
There are several reasons that highlight the importance of meta tags in SEO. Below are some of the major ones:
According to Google, meta tags help the crawlers to understand the content and determine what it is about. This helps the search engine to find out its relevance and display it in the search engine against the relevant query. They will also help you win the rich snippets and improve your website’s ranking.
If your content contains a catchy meta title and a good meta description, the visitor is likely to click on the link. This will increase the traffic on your website and improve its ranking. Furthermore, if your content is well crafted and organized, it will leave a good first impression of your website on the visitors.
meta tags also serve as a defense line against potential duplication. If you use the same tags for different pages, the search engine will automatically select the best page and filter others out of the results. This page may not be the one that you want to display.
As we have discussed, the right use of meta tags can increase the website traffic. It is observed that the pages that have good meta descriptions are likely to receive 6% more traffic than the others. Moreover, adding a question mark in the meta title will give you a 14% increase in the click-through rate.
As we have discussed, the meta tags contain important information about the web page. Google uses these meta tags to understand the content’s relevancy and type. It uses this information to display rich snippets and sort the search results.
Although the standard set of meta tags is commonly used, you can also add custom meta tags to provide specific information to Google. For example, you can give instructions to Google to categorize your documents based on audience, document status and department using the following syntaxes:
<meta name="doc_status" content="draft" />
<meta name="audience" content="all" />
<meta name="department" content="legal" />
Please note that the Google will process only a maximum of 50 meta tags per page. That is why it is recommended to keep the number of tags per page within the limit.
Meta tags are important HTML elements that help you sort how your content will look in the search engine and on the page. These tags can improve your SEO results and bring more traffic to the website. There are several types of meta tags that can be used. We have provided the details of important meta tags and not-important ones as well.
If you need expert SEO services, you can reach out to us.